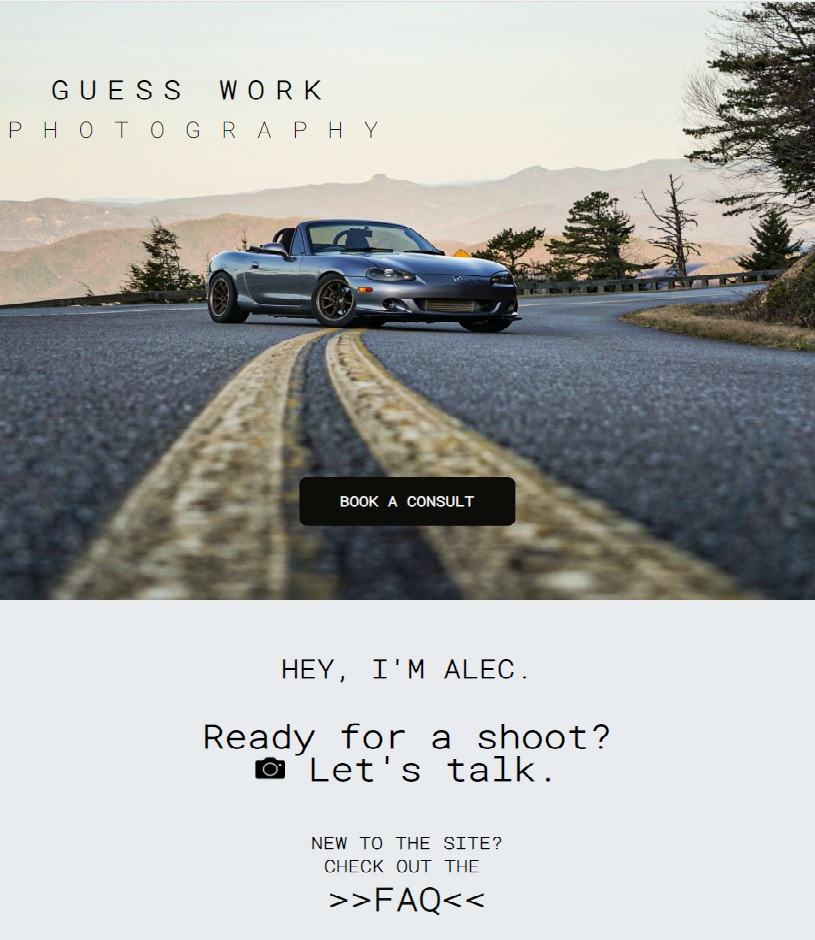
Photography Website
I had the chance to create a photography portfolio and booking site for a local photographer and friend.
He gave me pretty much complete creative freedom with the design which made for a really fun project.
He had amazing pictures to work with, which made my job much easier. My favorite part was working on the
responsive aspects of the site so that it would look great on all devices.
If you're in the NC/SC area,
and you're looking for a photographer, I encourage you to check him out! He photographs everything from events, to cars,
to babies, family portraits, weddings, and everything in between.
Guess Work Photography


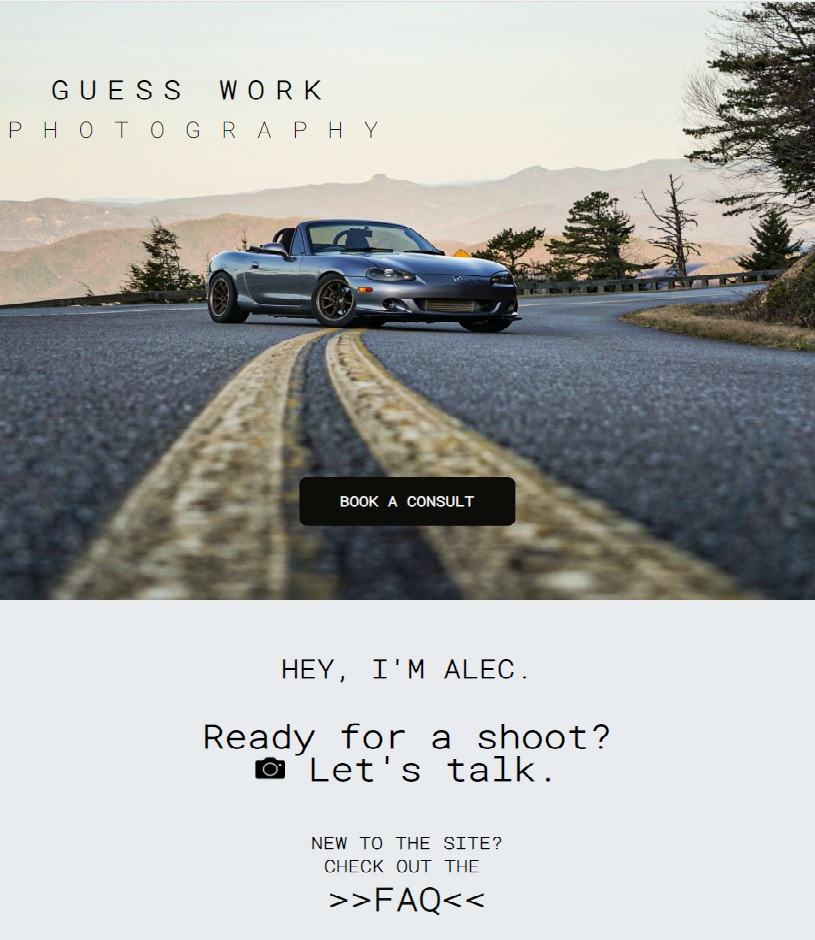
Photography Website
I had the chance to create a photography portfolio and booking site for a local photographer and friend. He gave me pretty much complete creative freedom with the design which made for a really fun project. He had amazing pictures to work with, which made my job much easier. My favorite part was working on the responsive aspects of the site so that it would look great on all devices.
Guess Work Photography

Zodiac App
Using basic HTML, CSS, and Javascript, I built a fun landing page on
a topic of my choosing: the Chinese Zodiac. I provided a brief
history of its origins and created a fun button! The button is a
Zodiac Animal Generator which works by the user entering their
birthday and then utilizing Javascript arrays, if/else statements,
and functions it will retrieve a Zodiac Animal based on the year.
This project was a great way to learn something new while getting to
explore a topic I already loved.
2022 is the Year of the Tiger - the king of all beasts and the
center of attention in most social circles! This year symbolizes
strength and bravery. Babies born this year will also be smart,
confident, humorous, and good at socializing.
Launch Zodiac App

Zodiac App
Using basic HTML, CSS, and Javascript, I built a fun landing page on a topic of my choosing: the Chinese Zodiac. I provided a brief history of its origins and created a fun button! The button is a Zodiac Animal Generator which works by the user entering their birthday and then utilizing Javascript arrays, if/else statements, and functions it will retrieve a Zodiac Animal based on the year. This project was a great way to learn something new while getting to explore a topic I already loved.
Launch Zodiac App
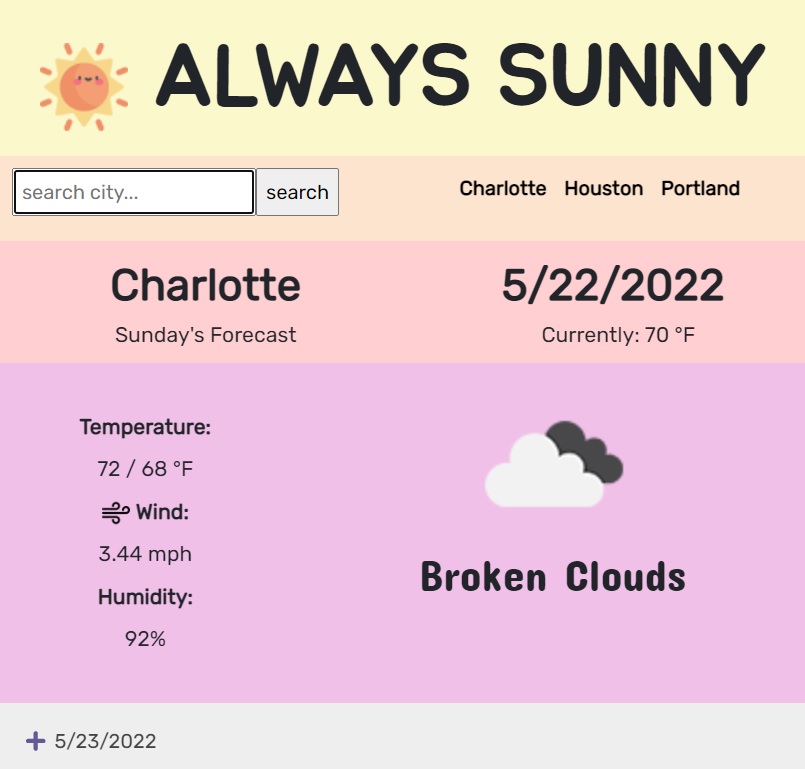
Weather App
I created a Weather App with a Search Engine feature and a forecast
for the week ahead. To create this I used HTML, CSS, Javascript,
Bootstrap, Axios, and API integration. The project really pushed the limits
as we only used Vanilla Javascript - but were able to make something
pretty complex. The three quick links are the home cities of my
family. I'm based in Charlotte, my parents are in Houston, and my
sister is in Portland.
Always Sunny is a reference to one of my favorite TV Shows, but also to the weather that I'm always hoping for every time I check the app. The more sunshine the better!
Launch Weather App


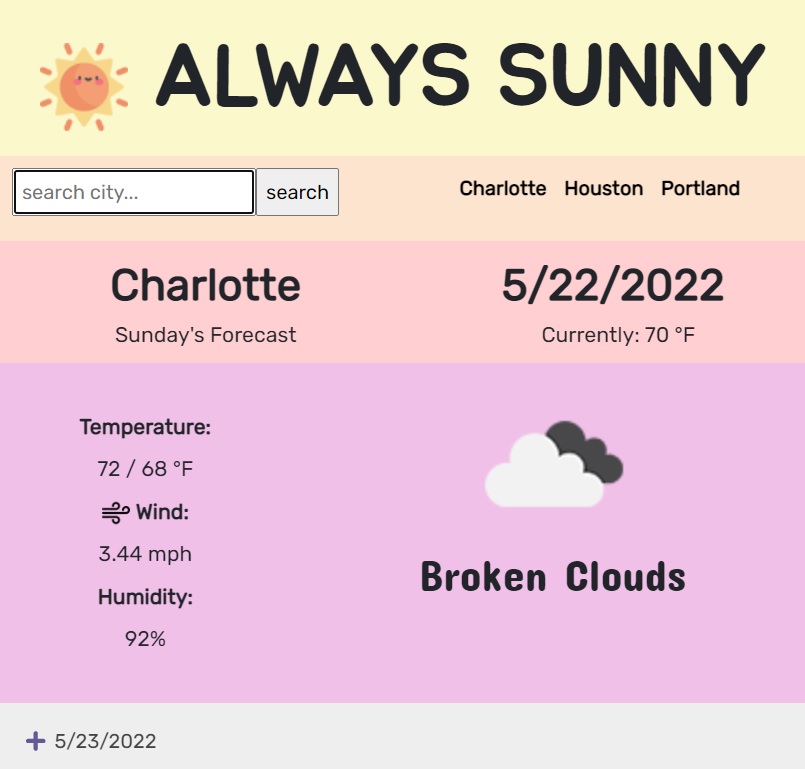
Weather App
I created a Weather App with a Search Engine feature and a forecast for the week ahead. To create this I used HTML, CSS, Javascript, Bootstrap, Axios, and API integration. The project really pushed the limits as we only used Vanilla Javascript - but were able to make something pretty complex. The three quick links are the home cities of my family. I'm based in Charlotte, my parents are in Houston, and my sister is in Portland.
Launch Weather App

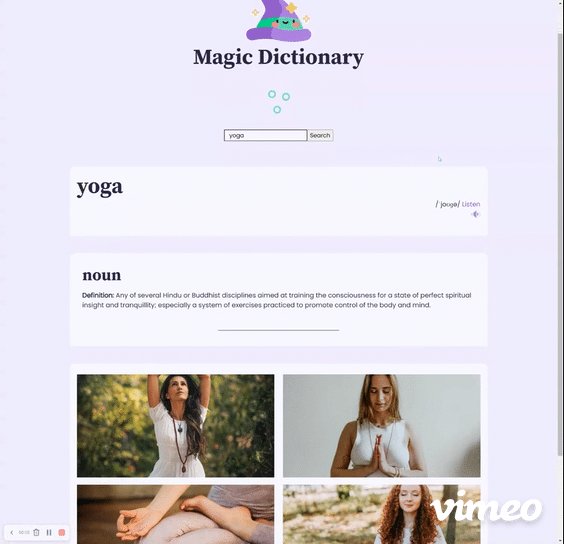
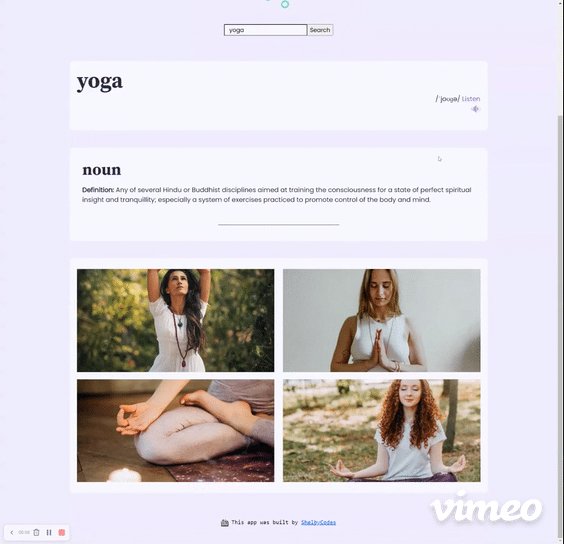
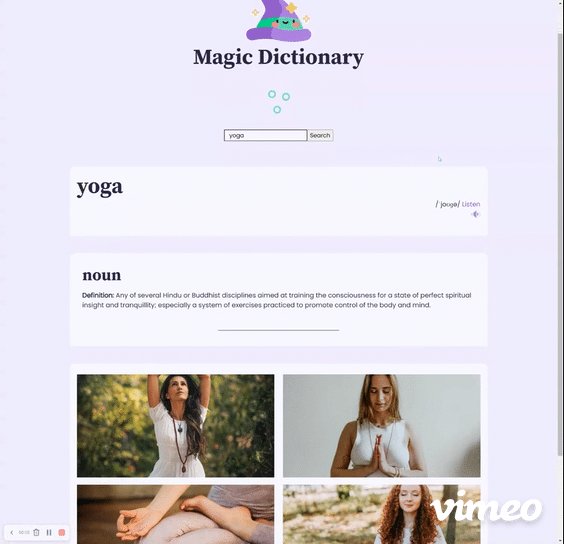
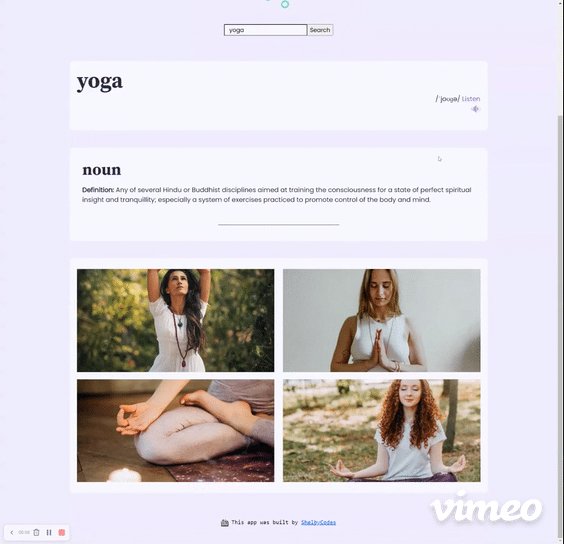
Dictionary App
I created a dictionary React App with a Search Engine feature. It utilizes React and JSX, Bootstrap, Axios,
and multiple API integrations. This project allowed me to become really familiar with incorporating React Loops
and organizing files into components for simplicity. The project is the most advanced one I've created yet,
and it required all of the knowledge I've gained studying over the past few months.
I named it the Magic Dictionary because it summarizes how I felt about coding when I first started to learn: that it was like magic!
Hundreds of hours later, I know that it's all written in the code rather than the divine work of a spell.
Launch Magic Dictionary

Dictionary App
I created a dictionary React App with a Search Engine feature. It utilizes React and JSX, Bootstrap, Axios, and multiple API integrations. This project allowed me to become really familiar with incorporating React Loops and organizing files into components for simplicity. The project is the most advanced one I've created yet, and it required all of the knowledge I've gained studying over the past few months.
Launch Magic Dictionary
Pomodoro App
Are you easily distracted? I know that I can be.
This little tomato timer 🍅 is based on the Pomodoro Technique which is supposed to help limit external distractions and help with focus and flow.
Basically you work undistracted for 25 mins and then reward yourself with a little 5 min break.
I originally made it with Python and the Tkinter package and shared it with my followers on LinkedIn, who absolutely loved it!
That led me to creating a web app version with React. I'm planning to add more features soon, but for now it's helping me stay on track while studying.
Check out the pomodoro technique here:
Pomodoro Technique
Check out my original Tkinter and Python program here:
Tomato Timer
Launch Tomato Timer


Pomodoro App
Are you easily distracted? I know that I can be. This little tomato timer 🍅 is based on the Pomodoro Technique which is supposed to help limit external distractions and help with focus and flow. Basically you work undistracted for 25 mins and then reward yourself with a little 5 min break. I originally made it with Python and the Tkinter package and shared it with my followers on LinkedIn, who absolutely loved it! That led me to creating a web app version with React. I'm planning to add more features soon, but for now it's helping me stay on track while studying.
Launch Tomato Timer

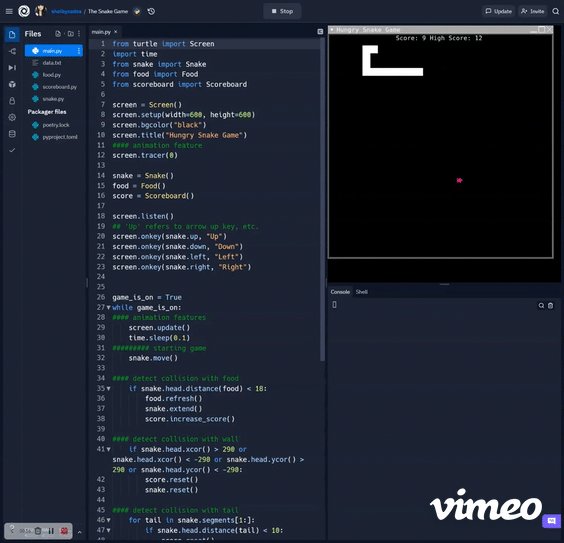
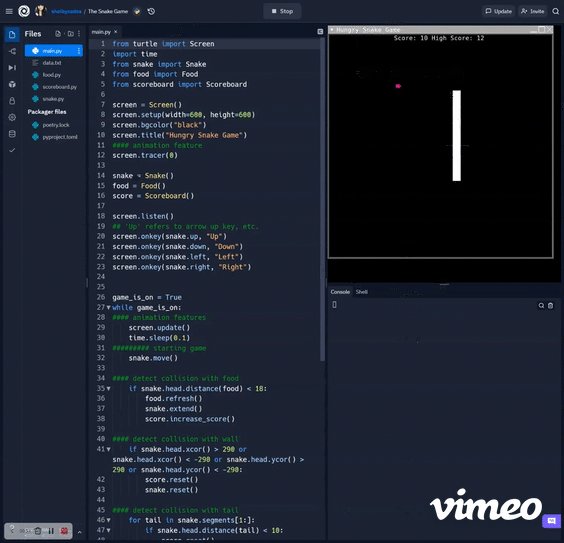
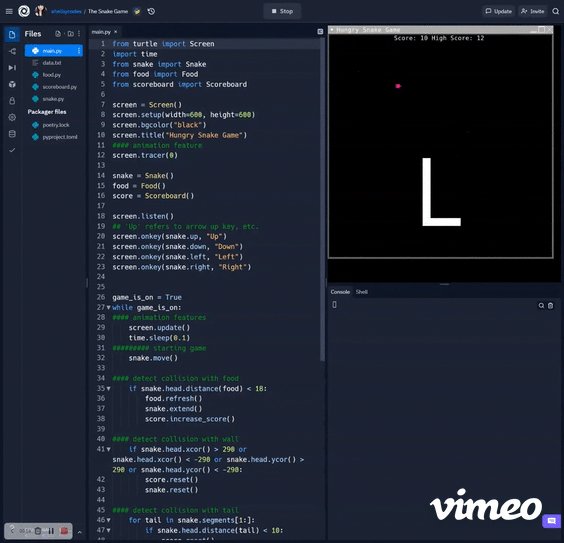
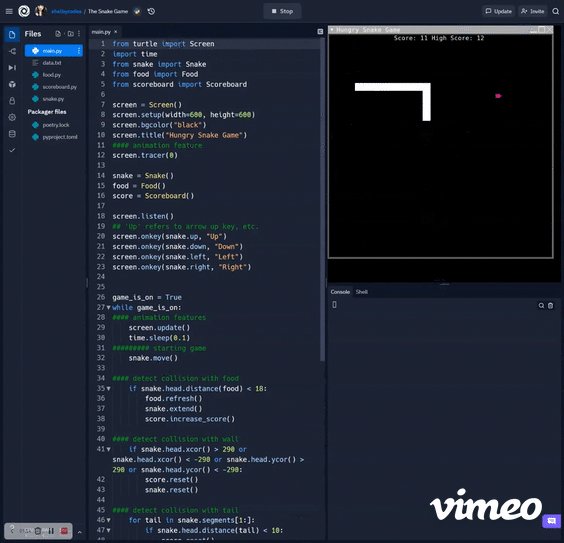
Python Projects
I'm currently learning Python programming! I've created a bunch of fun
games as a part of my learning journey with #100DaysOfCode, a
Python Course from The App Brewery. It's an exciting way to strengthen my coding muscles and build new skills. My favorite so far is my remake of the Classic Snake Arcade Game! I remember playing this on my Nokia 3310 phone in 2003. 😆
Check out my progress with the games below:

Python Projects
I'm currently learning Python programming! I've created a bunch of fun
games as a part of my learning journey with #100DaysOfCode, a
Python Course from The App Brewery. It's an exciting way to strengthen my coding muscles and build new skills. My favorite so far is my remake of the Classic Snake Arcade Game! I remember playing this on my Nokia 3310 phone in 2003. 😆
Check out my progress with the games below:
React Native Projects
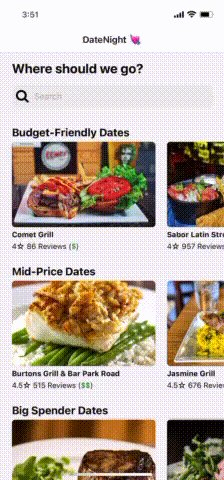
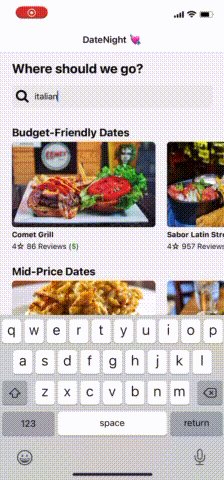
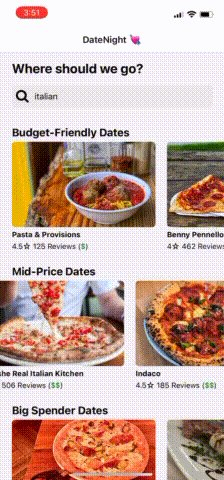
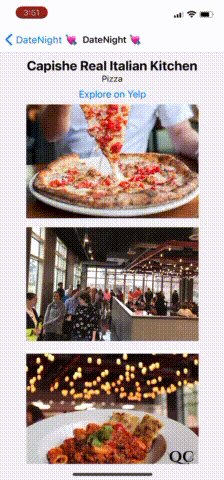
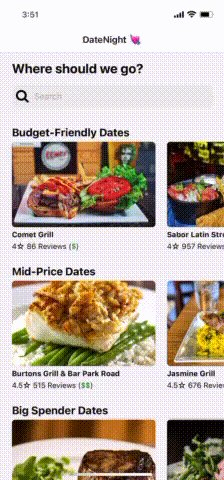
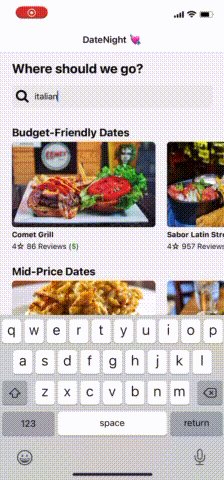
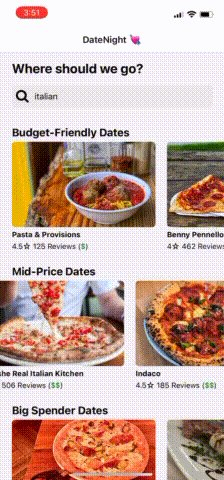
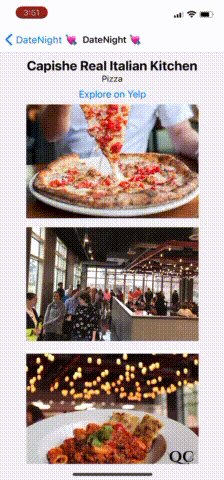
I'm currently taking a course on React Native and I just built my first of many mini mobile apps, (What a tounge twister! 😆) called DateNight.
It answers the question
that all couples dread after deciding to go out: "Where should we eat?" Utilizing the Yelp API through Axios, my app organizes where we could go eat based on price and then provides a link to the page on Yelp. It's still in build and there are a lot of components coming soon!
My next mobile app will be a Tarot Card Reader. I'll provide updates when it's ready to see the world!
DateNight Repository



React Native Projects
I'm currently taking a course on React Native and I just built my first of many mini mobile apps, (What a tounge twister! 😆) called DateNight.
It answers the question
that all couples dread after deciding to go out: "Where should we eat?" Utilizing the Yelp API through Axios, my app organizes where we could go eat based on price and then provides a link to the page on Yelp. It's still in build and there are a lot of components coming soon!
My next mobile app will be a Tarot Card Reader. I'll provide updates when it's ready to see the world!